The Chrome CSS property -webkit-print-color-adjust: exact; works appropriately.
media print CSS in the body:
@media print {
body {-webkit-print-color-adjust: exact;}
} The Chrome CSS property -webkit-print-color-adjust: exact; works appropriately.
media print CSS in the body:
@media print {
body {-webkit-print-color-adjust: exact;}
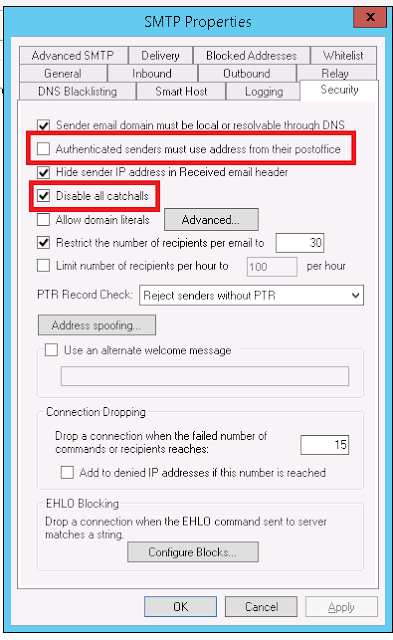
} Server error: '503 This mail server requires authentication when attempting to send to a non-local e-mail address. Please check your mail client settings or contact your administrator to verify that the domain or address is defined for this server.'
and Error:
Your message did not reach some or all of the intended recipients.
Subject: test
Sent: 10-03-2021 15:15
The following recipient(s) cannot be reached:
'example@domain.com' on 10-03-2021 15:15
CONFIG_TEXT: 127.0.0.1/32
::1/128
Cast your ntext to nvarchar(max) and do the upper and left operations. Sample below.
SELECT UPPER(LEFT(cast(Comments as nvarchar(max)),1)) +
LOWER(SUBSTRING(cast(Comments as nvarchar(max)),2,
LEN(cast(Comments as nvarchar(max)))))
FROM dbo.Template_Survey;
Following should work for update.
Update dbo.Template_Survey SET Comments =
UPPER(LEFT(cast(Comments as nvarchar(max)),1)) +
LOWER(SUBSTRING(cast(Comments as nvarchar(max)),2,
LEN(cast(Comments as nvarchar(max))))); Replacing:
'service-worker.js'
with:
'/service-worker.js' OR './service-worker.js'
in (navigator.serviceWorker.register('/service-worker.js')
Error in Service Worker.
Uncaught (in promise) TypeError: Failed to execute 'Cache' on 'addAll': Request failed.
Main cause of this is typo in one of the filenames/ OR file is not exists that had added to cached_urls. It did not match the name of the real file so I kept getting the error.
I Got this issue due to typo in the filename and found it by quickly setting cached_urls to an empty list and found that the error went away.
To help Google algorithms understand separate mobile URLs, we recommend using the following annotations:
rel="alternate" tag pointing to the corresponding mobile URL. This helps Googlebot discover the location of your site's mobile pages.rel="canonical" tag pointing to the corresponding desktop URL.google support two methods to have this annotation: in the HTML of the pages themselves and in sitemaps. For example, suppose that the desktop URL is http://example.com/page-1 and the corresponding mobile URL is http://m.example.com/page-1. The annotations in this example would be as follows.
On the desktop page (http://www.example.com/page-1), add the following annotation:
<link rel="alternate" media="only screen and (max-width: 640px)"
href="http://m.example.com/page-1">
On the mobile page (http://m.example.com/page-1), the required annotation should be:
<link rel="canonical" href="http://www.example.com/page-1">
This rel="canonical" tag on the mobile URL pointing to the desktop page is required.
Google support including the rel="alternate" annotation for the desktop pages in sitemaps like this:
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:xhtml="http://www.w3.org/1999/xhtml">
<url>
<loc>http://www.example.com/page-1/</loc>
<xhtml:link rel="alternate" media="only screen and (max-width: 640px)"
href="http://m.example.com/page-1" />
</url>
</urlset>
The required rel="canonical" tag on the mobile URL should still be added to the mobile page's HTML.
All done!!!