- From your Shopify admin, go to Online Store > Themes.
- Find the theme that you want to edit, and then click Actions > Edit languages.
- In the Filter translations box, type "powered".
- In the Powered by Shopify box, use the space bar on your keyboard to type a single space. You can repeat these steps for the Powered by Shopify HTML box, which appears on your store's "Opening soon" page if your store is password-protected.
- Click Save.
Monday, July 5, 2021
Remove 'Powered by Shopify' from your store
Wednesday, June 23, 2021
Adding Cache-Control headers to Static Files in ASP.NET Core
Implement Caching to Static files in the asp.net core
public void Configure(IApplicationBuilder app)
{
// logging and exception handler removed for clarity
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
to
using Microsoft.Net.Http.Headers;
app.UseStaticFiles(new StaticFileOptions
{
OnPrepareResponse = ctx =>
{
const int durationInSeconds = 60 * 60 * 24 * 14;
ctx.Context.Response.Headers[HeaderNames.CacheControl] =
"public,max-age=" + durationInSeconds;
}
});This enables serving files from the wwwroot folder in your application. The default template contains a number of static files (site.css, bootstrap.css, banner1.svg) which are all served by the middleware when running in development mode. It is these we wish to cache.
for more details - https://andrewlock.net/adding-cache-control-headers-to-static-files-in-asp-net-core/
Saturday, May 29, 2021
SEO for different countries
There are 3 options for SEO
in different Countries:
1.
Country Code Top Level Domains
(ccTLDs):
a.
A ccTLD (Country Code Top-level Domain) is a
two-letter domain extension used primarily to identify an association of some
kind to a specific country or territory. The first thing to do is you have to purchase a domain name
whose extension should be your country domain such as .com which is global .http://co.uk for UNITED KINGDOM , .http://co.in for India ,
.ae for gulf etc. . Then you have to use Google webmaster geotargeting
feature This tool allows you to set which country your website is targeted
to.
b.
Automatically
associated with the country they cover (.de to Germany)
c.
Starting
SEO from scratch with no domain history and we need to start submitting website
on Local search engine and directories
d.
Focus
on Local SEO to Boost traffic only from the targeting country
e.
webhosting server is also matter, make sure that if
you are targeting United Kingdom your website hosting server will be UK based.
f.
This strategy Increased costs of domain
registration.
g. SEO work on one site won’t benefit all sites, as they are all
separate websites.
2. Subdomains with Generic Top-Level Domains
(gTLDs) or Country Names:
a.
Subdomain like Uk.domain.com, Us.domain.com
b.
this solution only works when the parent website is
a .com domain.
c.
Has some connection to the current SEO authority of the main website, which can aid performance
when launching in a new country
d. SEO work on one site won’t benefit all sites, as they are all
separate websites except domain authority
3.
Subdirectories with Generic
TLDs (gTLDs) or country names
a.
Subdirectories like Domain.com/uk , domain.com/us
b. SEO performed on one part of the domain will benefit all the
country folders as it’s one site
c.
There is also the added inheritance of the authority
of your original website so you aren’t starting from scratch when you go into a
new market
d.
Links between countries are seen as internal links,
not external ones, which helps your backlink profile as it will be made up
predominantly of links from other people’s sites and not mainly from your own
site
e.
In the search results, it’s not as obvious that the
country subfolder is specifically for users in that country
f.
No automatic association in search to the target
country
According to me, for
the low budget 3 is the best option, so I want to choose this option. But if
your budget is more than 1st option is defiantly better.
Google Merchant Feed
for different countries with different currency.:
We need to submit
the currency in the local currency of country of sale because
1.
One of the Google Shopping policies states that the
price in your product feed needs to match the price on the landing page.
2.
Google has developed something
called currency conversion. It will convert the price in your feed based on exchange
rates from Google Finance and
show these in your Shopping ads.
To support multiple
currency support in the google AdSense, we need to upload the product with
local currency and this price with currency should be same on the Landing page.
In the AdSense
campaign, Currency conversion automatically converts the price in your product
data to the currency of the new country of sale and displays both prices in
your ads and free product listings. This makes your ads and listings
understandable to users in other countries while allowing you to continue using
your existing website and landing pages with minimal changes.
So, we will show the
same currency & price on the Product landing page as we submit in the
google Feed, but when customer lands on this page we will ask to change
currency (show the currency of country by detecting the country).
Thursday, March 11, 2021
Background color not showing in print preview
The Chrome CSS property -webkit-print-color-adjust: exact; works appropriately.
media print CSS in the body:
@media print {
body {-webkit-print-color-adjust: exact;}
}503 This mail server requires authentication when attempting to send to a non-local e-mail address.
Server error: '503 This mail server requires authentication when attempting to send to a non-local e-mail address. Please check your mail client settings or contact your administrator to verify that the domain or address is defined for this server.'
and Error:
Your message did not reach some or all of the intended recipients.
Subject: test
Sent: 10-03-2021 15:15
The following recipient(s) cannot be reached:
'example@domain.com' on 10-03-2021 15:15
Cause
- SMTP server needs authentication for sending the mail to the external or non-local address. SMPT authentication and server are not configured by the email client.
- Firewall or proxy software of the email doesn’t allow the SMTP authentication.
- The email server may not match the settings of the server or have an incorrect credential configuration.
- On Windows System, unable send mail through PHP scripts.
- You will the following error while accessing the script of the web browser if you have defined ini_set ( ‘ display_error ’ , 1 );
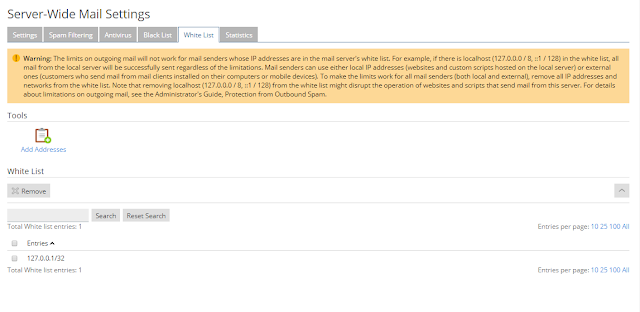
- Addresses in the local host are not be added to Whitelist of the Mail Server Settings. Mail Server Settings is available in the Tools & Settings.
- The error specified above is seen in the Activity available in the Logs of the SMTP server.
- Log on to the Plesk.
- In the Whitelist add the address of the local host.
CONFIG_TEXT: 127.0.0.1/32
::1/128- Connect the Plesk server through RDP.
- In the Mail Enable option, launch MailEnable Management console. MailEnable is available in All Programs of Windows Start
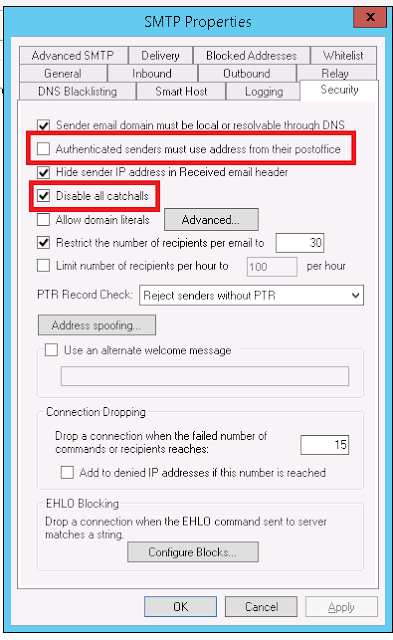
- Right click on the SMTP, which is in the MailEnable Management console and open the properties.

- Move on to the Security tab in the SMTP Properties. Now disable the “Disable all catchalls” and “Authenticated senders must use the address from their post office” options and click on Apply button.
- Select Denied relay rights option from Privileged IPs… available in the Relay tab. You can send emails through the server from a web page or web server. To do this you have to add the IP address of the users who can send the mail. Click Add button and enter the IP address of the user and click Close. Now click Ok button to save the changes.
- At last, you have to restart the services of MailEnable SMTP Connector. To do this go to Servers >> localhost >> System >> Services Status in the MailEnable Management console. There you have to select the MailEnable SMTP Connector and then click Restart option.
Wednesday, February 17, 2021
SQL SERVER - How to capitalize the first letter of a record in SQL
Cast your ntext to nvarchar(max) and do the upper and left operations. Sample below.
SELECT UPPER(LEFT(cast(Comments as nvarchar(max)),1)) +
LOWER(SUBSTRING(cast(Comments as nvarchar(max)),2,
LEN(cast(Comments as nvarchar(max)))))
FROM dbo.Template_Survey;
Following should work for update.
Update dbo.Template_Survey SET Comments =
UPPER(LEFT(cast(Comments as nvarchar(max)),1)) +
LOWER(SUBSTRING(cast(Comments as nvarchar(max)),2,
LEN(cast(Comments as nvarchar(max))))); Sunday, February 14, 2021
google - What is Bounce rate, Domain Rating (DR), & ctr?
Bounce rate
Bounce rate (%) = Visits that access only a single page (#) ÷ Total visits (#) to the website
Example
If user visits single page then bounce rate will be
Bounce rate = 1/1*100 = 100%
If user visits two page then bounce rate will be
Bounce rate = 1/2*100 = 50%
What Is Adsense Click-Through Rate (CTR)?
Google Adsense Click-through Rate (CTR) represents the number of clicks on your ads against the number of times they’ve been shown o your site visitors.For example,
Total Number of Ad Clicks ÷ Total Number of Impressions = Click-Through Rate (CTR)
CTR = No. of clicks / No. of exposures
CTR% = No. of clicks * 100 / No. of exposures
What does Domain Rating (DR) mean?
Domain Rating (DR) is a measure of a website's authority based on its backlink profile. The scale runs from zero to a hundred. Generally speaking, the higher this number, the stronger and more authoritative the site is.
How is it calculated?
Domain Rating (DR) looks at the quality and quantity of external backlinks to a website. It doesn't take into account any other variables like link spam, traffic, domain age, etc.
How should I use it?
Domain Rating (DR) means very little in isolation. However, it does provide an excellent way to compare the relative authority of two or more websites in the same niche. If a site has a lower DR than its competitors, then that may affect its ability to rank for relevant keywords in search engines.
How can I increase my Domain Rating (DR)?
Get more high-quality backlinks to your website. That's the only way.
Saturday, February 13, 2021
The script has an unsupported MIME type ('text/html').
ServiceWorker: The script has an unsupported MIME type (chrome-extension)
Replacing:
'service-worker.js'
with:
'/service-worker.js' OR './service-worker.js'
in (navigator.serviceWorker.register('/service-worker.js')